Vývoj aplikace, popis vzdělávacího prostředí a funkcí
Výchozí situace
Základní principy aplikace a vzdělávací perspektiva
Vývoj designu aplikace
Nástroje: Jednotlivé funkce a jejich didaktická aplikace
Administrace
Zahraniční inspirace – digitální aplikace a historické prameny
Tato kapitola si klade za cíl popsat, jakým způsobem jsme skloubili didaktické principy se zásadami grafického designu a technologického vývoje aplikace. Primárním cílem přitom bylo vytvořit efektivní vzdělávací prostředí – bylo tedy potřeba propracovat nejen didaktickou rovinu aplikace (výběr pramenů, formulace otázek), ale také nastolit odpovídající podmínky v digitálním prostředí. V textu také popisujeme klíčová rozhodnutí, která jsme při vývoji aplikace učinili a představujeme základní funkce celého rozhraní.
UX (User experience) design
Při vývoji jsme vycházeli ze zásad takzvaného UX designu (designu uživatelské zkušenosti), tedy oboru, který se zabývá modelováním uživatelské zkušenosti v interakci s produktem a který se především zaměřuje na odstranění bariér při používání produktu, na jeho snadnou ovladatelnost apod. Přestože se tento obor zabýval původně spotřebním zbožím,[1] v poslední době se vyvíjí především v oblasti interakce člověka a počítače.
Výchozí situace
Aplikace je navržena tak, aby byla uživateli oporou při vzdělávacím procesu. Při využití digitálního prostředí ve výuce často čelíme jisté nedůvěře, především ze strany vyučujících. Jedním z nejpádnějších argumentů je, že taková práce přivádí do prostředí třídy nové návyky, které si jak žáci, tak učitelé musí nově osvojovat. Této apriorní překážky jsme si byli při plánování projektu vědomi, proto jsme se snažili prostředí vyvinout jako co nejvíce intuitivní, tzn. uživatelsky vstřícné, snadno ovladatelné, přehledné, jednoduché. Jednotlivé postupy jsme několikrát testovali.
Na druhou stranu bylo zřejmé, že některé překážky v aplikaci (v terminologii UX designu – limity) mohou z pohledu uživatele vytvářet vhodné vzdělávací situace – aplikace např. nutí uživatele soustředit se jen na jednu operaci a jít v analýze více do hloubky. Právě mezi těmito dvěma přístupy (intuitivní ovládání a vytváření vzdělávacích situací prostřednictvím limit) jsme se ve vývoji pohybovali. Některé z rozhodnutí popíšeme na následujících řádcích. Modelovým čtenářem této části textu je uživatel, který chce hlouběji porozumět některým procesům, které se v aplikaci historylab.cz odehrávají, nebo vývojář, který ve svém projektu čelí podobným problémům.
Didaktický tvar aplikace
Po úvodních diskuzích v projektovém týmu jsme usoudili, že jedním ze základních principů při vývoji by měl být didaktický tvar aplikace. Tento princip jsme definovali jako neustálé přihlížení k didaktickým principům při vývoji aplikace. Každá funkce a každý designový prvek by měly nalézt odpovídající místo ve vzdělávací situaci nebo vzdělávacím procesu. Při řešení některých problémů jsme upřednostnili didaktickou funkci před uživatelským pohodlím – ve většině případů ale odpovídají didaktické principy principům známým z oboru UX designu.
Technologická omezení
Aplikace funguje v běžném internetovém prohlížeči a je tudíž dostupná pro kohokoliv, kdekoliv a na jakémkoli zařízení, které disponuje prohlížečem internetu. Vzhledem k experimentální podobě projektu je doporučováno používat nejlépe poslední verze nejrozšířenějších prohlížečů. Plná funkčnost také není garantována na menších a dotykových zařízeních. Toto omezení má dva důvody. Vzhledem k menší ploše obrazovky není možné zobrazovat prameny v takové velikosti a v takové kompozici, v jaké bylo zamýšleno. Toto (ne)praktické omezení má tedy důsledky i pro samotnou didaktickou funkci. Pro menší zařízení je tedy nutné přijít s určitými, nejen designovými a technickými, ale i didaktickými změnami či kompromisy. Vzhledem k náročnosti a šíři úkolu a skutečnosti, že na českých školách jsou dotyková zařízení stále v menšině oproti stolním počítačům,[2] jsme se rozhodli investovat veškerý čas a prostředky do vývoje verze aplikace pro stolní počítače. Aplikace je ale paradoxně od začátku navrhována tak, aby byla její budoucí konverze na menší dotykové zařízení co nejjednodušší a její podoba co nejkonzistentnější. Přebírá tak i základní principy dotykových zařízení, jako jsou jednoduchost a intuitivnost.
Základní principy aplikace a vzdělávací perspektiva
Postupné řešení úkolu
Zřejmě nejvýznamnější designový prvek, který byl v aplikaci vyvinut, odpovídá důrazu na postupné učení a řešení problému, kdy aplikace sice vytváří základní problémovou situaci (klade otázku), zároveň však prostředí uživateli pomáhá situaci vyřešit a neklade před něj nové bariéry. Uplatnili jsme zde přístup tzv. Scaffolding,[3] kdy vzdělávací prostředí aplikace staví okolo základního problému pomyslné „lešení”, které uživatele postupně provází jednotlivými vzdělávacími situacemi. Aplikace poskytuje uživateli podporu, aby byl schopen samostatně analyzovat historické prameny způsobem, jenž přesahuje jeho dosavadní znalosti a dovednosti. V interakci s digitálním prostředím si uživatel tyto nové postupy efektivně osvojuje a dále je rozvíjí v náročněji koncipovaných cvičeních.
Z tohoto principu vyplývá základní rozhodnutí, kdy každá obrazovka aplikace odpovídá jedné vzdělávací situaci (situace se může skládat z více kroků – aktivit, nikdy však z více než tří). S průběhem vývoje aplikace a testování jsme se snažili redukovat i jednotlivé aktivity na obrazovce, kdy v současné situaci většinou platí schéma: jedna obrazovka=jedna vzdělávací situace=jedna aktivita. Uživatel se tak může soustředit na jeden úkol a aplikace mu pro to vytváří bezpečné prostředí.
S tímto rozhodnutím souvisí i redukce nástrojů na jednotlivých obrazovkách, kdy má uživatel při práci s historickým pramenem k dispozici vždy jen jeden nástroj.
Pohyb v aplikaci
Pohyb v aplikaci je určen horizontální linií podobně, jako je tomu u konzervativních médií typu „listování v sešitě”, z digitálního prostředí pak např. u PowerPointu. Navigace je řešena tlačítky „Předchozí” a „Další” (implicitně jako předchozí a další krok), v průběhu vývoje byla navigace přesunuta na dolní hranu obrazovky. Tento způsob pohybu v aplikaci jsme zvolili především z toho důvodu, aby aplikace vycházela částečně vstříc některým zvyklostem uživatelů. Je tak zajištěn přechod pro uživatele, respektive vyučující a žáky, mezi známým (listování v prezentaci) a novým (analytická práce s prameny).
S pohybem v aplikaci jsou spojeny dva základní strukturální problémy:
- Do jaké míry se mohou uživatelé vracet?
- Měli bychom nějakým způsobem omezovat pohyb vpřed?
Aplikace zatím zůstává otevřená oběma směry. Vracení se může mít svou didaktickou funkci a je do jisté míry hodnotné – poukazuje na zaujetí plněním úkolu. Na druhou stranu efekt opravování „chyb” v předchozích krocích není didakticky přínosný, protože i tato chyba je součástí procesu a pro učitele má svou diagnostickou hodnotu. Rádi bychom prostřednictvím optimalizace prostředí a zadání docílili toho, že se žák bude vracet ke svým předchozím tvrzením a navazovat na předchozí úkony, „opravovat” je ale bude spíše následnou prací.
Problematičtější je to již s postupem vpřed. Zde předcházení kroků nemá v podstatě žádnou didaktickou hodnotu, naopak je poněkud v rozporu s výše popsanou zásadou postupného řešení úkolu (scaffolding). Zde v dalším vývoji zřejmě omezíme postup v některých částech tak, že bude možný až po splnění úkolu (napsání textu, vyznačení jistého počtu bodů v obrázku apod.).
Bezpečné prostředí pro práci
Jednou ze zásad, jež vyšly z diskuze napříč týmy v projektu, bylo vytváření „bezpečného” prostředí pro práci. Tato zásada míří především k odstranění zažitých návyků v českém dějepise – jedním z nejvýraznějších reziduí v dějepise je obava žáků z faktografické chyby, která negativně ovlivňuje jejich odvahu pouštět se do analýzy pramenů nebo jejich interpretací. Námi vyvíjená aplikace má podporovat kreativní práci, kdy chyba je důležitým bodem v cestě za dosažením didaktických cílů. Proto jsme se snažili, aby se žáci v prostředí cítili bezpečně: kombinovali jsme designové prvky například se správně zvolenými otázkami. K této bezpečnosti patří i to, aby uživatel-žák věděl, co po něm aplikace vyžaduje a mohl úkol pomocí dostupných prostředků splnit. Zde se kloubí přístup postupného řešení problému a právě bezpečné práce, kdy každé okno v aplikaci má být přehlednou pracovní plochou, jež je určena interakcí historického média, zadání a nástrojů, jejichž pomocí lze úkol splnit.
Obrázek 1: Popis pracovní plochy
Rozdělení obrazovky (splitscreen)
Zajímavým nástrojem, který vznikl v interakci mezi didaktickým zadáním a designovou realizací, je forma rozdělení obrazovek. Některé úkoly – především komplexnější textové odpovědi na otázky – je vhodné plnit s předchozí odvedenou prací „na očích”. Proto jsme v těchto případech obrazovku rozdělili na dvě části, kdy uživatel může syntetizovat a interpretovat a zároveň se vracet ke své předchozí analytické práci. Dochází tak k efektivnímu provázání jednotlivých fází v procesu učení se.
Obrázek 2: Rozdělená obrazovka, tzv. splitscreen
Vývoj designu aplikace
Cílem projektu bylo zapojení historických pramenů do výuky, respektive vytvoření prostředí, v němž by bylo možné bezpečně pracovat s historickými prameny, kreativně je analyzovat a interpretovat, propojit se vzdělávacími cíli českého kurikula, a tím práci s aplikací zapojit do výuky dějepisu.
Workflow projektu bylo určeno strukturou pracovních skupin. Historicko-didaktický tým zajišťoval základní zadání, výběr pramenů a promýšlel možnosti ve škole aplikovatelné analýzy historických pramenů. Probíhala zde úzká spolupráce s mediálním týmem, který promýšlel mediální vlastnosti historických pramenů a zjišťoval převoditelnost postupů analýzy a interpretace historických pramenů do digitálního prostředí. V této interakci vznikala zadání pro programátorský tým, který zajišťoval design a kód aplikace, vyvíjel základní prototypy pro testování a vývoj beta verze aplikace.
Podoba aplikace se odvíjí od základního způsobu práce s historickým pramenem, který byl navržen historicko-didaktickým týmem. Nabízely se dvě možnosti:
- Volná pracovní plocha. Takto navržená a realizovaná aplikace slouží v podstatě jako svébytný počítačový program – editor dokumentů. Uživatel by měl na výběr z palety funkcí, které by při práci aplikoval. Základní jednotkou by byl jeden historický pramen.
- Cvičení. Zde by byly jednotlivé kroky při práci s historickým pramenem více řízené. Souslednost kroků by se skládala do cvičení. Základní jednotkou by bylo právě cvičení kurátorsky definované předem vybranými prameny, operacemi přiřazenými k pramenům a sousledností jednotlivých kroků.
Pro zvolení správného řešení jsme provedli následující analýzu:
| Varianta A | Varianta B | ||
| Výhody | Nevýhody | Výhody | Nevýhody |
| Možnost výběru pramenů učitelem | Komplikované vytváření vzdělávacích cílů (v podstatě nekontrolovatelné producentem aplikace) | Větší možnost kontroly autorů aplikace nad vzdělávacím procesem | Náročnost na kurátorský výběr materiálů |
| Volnost při analytických operacích | Složitější uživatelské rozhraní | Jednodušší uživatelské rozhraní | Nutná podpora pro další producenty obsahů |
| Možnost využití v jiných předmětech i za jinými účely | Možnost oslovení širšího publika včetně méně motivovaných učitelů | ||
| Podporuje kreativitu učitele | Časová náročnost na přípravu učitele | Učitel může efektivně využít předem připravené podklady, postupy jsou standardizované | Omezuje kreativitu učitele |
Nakonec jsme se po zvážení všech výhod a nevýhod rozhodli vyvinout systém, jehož základní jednotkou bude cvičení, to znamená kurátorsky připravené prameny a souslednost jednotlivých kroků při interpretaci a analýze, jež umožňuje postupné řešení historického problému. Z lektorských zkušeností Oddělení vzdělávání ÚSTR vyplývalo, že učitelé, kteří by si modelově sami vytvářeli cvičení, jsou velmi motivovaní k inovaci výuky dějepisu. Projektem jsme chtěli zasáhnout širší cílovou skupinu učitelů, pro které je vhodnější cvičení připravit komplexně. Ve výběru pramenů a jejich didaktické aplikaci také spočívá naše expertiza.
Design a formy práce
Při vývoji jsme čelili problému, jak zachovat jednotný design aplikace při různých uživatelských situacích, resp. způsobech práce – s celou třídou, ve skupinách nebo při samostatném domácím úkolu.
Nejproblematičtější kombinaci představuje práce s celou třídou a domácí úkol (práce ve skupině je blízká domácímu úkolu). Design jednotlivých prvků, vyvíjený především pro základní interakci člověk-počítač, představuje relativně velké riziko při přenosu do komplikovanější situace: člověk-počítač-projektor-skupina lidí (např. písmo bude při práci s projektorem příliš malé, zvětšení prvků naopak stránku znepřehlední pro samostatnou práci apod.).
Tomuto riziku jsme se snažili předcházet především dodržením základních principů, jako jsou přehlednost, intuitivní navigace a postupné řešení úkolů.
Při designování jsme vycházeli ze základní interakce člověk-počítač, tato situace je nejbližší domácí práci. Z této situace vychází i práce ve skupině, kdy se počítač stává podnětem k diskuzi ve skupině. Interakce se tak přenáší na celou skupinu. Práce s celou třídou je nejnáročnější na modelování situace, protože je již od základní situace relativně vzdálena. Zde jako moderátor vstupuje do hry učitel, který impulsy vycházející z digitálního prostředí aplikace modeluje podle aktuálního prostředí ve třídě a může volit různé metody zpětné interakce s počítačem (žáci vyplňují cvičení, hlasuje se o jednotlivých rozhodnutích apod.).
Během testování jsme všechna cvičení optimalizovali pro všechny varianty práce, přesto některá cvičení zůstávají pro jistý typ práce vhodnější (např. delší cvičení, kdy se formuluje více vlastních interpretací, je vhodnější pro domácí práci).
Nástroje: Jednotlivé funkce a jejich didaktická aplikace
| Obecné funkce | |
| Textové pole
Do boxu pro text zapisujete odpověď na otázku nebo jiný komentář (dle zadání). Didaktické funkce: Rozvíjení schopnosti formulovat text. |
 |
| Funkce spojené s analýzou obrazu | |
| Lupa
Při kliknutí levým tlačítkem do obrazu přiblíží lupa část obrazu ve výřezu. Didaktické funkce: Rozvíjení schopnosti „číst” obraz a soustředit se na detaily obrazu. |
 |
| Označení bodu
Kliknutím na snímek levým tlačítkem myši označujete bod. Nakliknutím na bod pravým tlačítkem otevřete menu s nabídkou úkonů: změnit barvu bodu, (T) doplnit textový komentář, (X) smazat nakliknutý objekt. Modrým bodem lze označit podobnost, červeným rozdíl. Didaktické funkce: Rozvíjení schopnosti analyzovat obraz a rozkládat ho na jednotlivé složky. Díky interaktivitě tento nástroj zefektivňuje popis objektu, uživatelé si všímají i detailů, analýza je komplexnější. |
 |
| Vyznačování v obrazu
Tahem myši levým tlačítkem kreslíte do obrazu. Kliknutím na nakreslený tvar pravým tlačítkem otevřete menu s nabídkou úkonů: změnit barvu tvaru, (T) doplnit textový komentář, (X) smazat nakliknutý objekt. Didaktické funkce: Rozvoj schopnosti porozumět obrazu a kriticky do něj intervenovat, rozkládat ho na jednotlivé prvky. |
 |
| Textový komentář (komiksová bublina)
Možnost zapisovat text přímo do obrazu. Přiřazování typu promluvy. Didaktické funkce: Kreativní a historicky podložené (dobový kontext) vytváření a domýšlení situací, které jsou zachyceny na fotografii. |
 |
| Řazení
Obrázky lze tažením myši přetáhnout do pořadí dle zadání. Didaktické funkce: Schopnost promýšlet vztah pramenů, vytvářet kauzality a interpretační řetězce. |
 |
| Funkce spojené s analýzou textu | |
| Označování v textu
Levým tlačítkem myši zabarvíte zvolené slovo nebo slovní spojení. Otevře se vám nabídka, kde zvolíte označovanou kategorii. Křížkem lze označení smazat, kliknutím levým tlačítkem na již doplněné slovo lze přidat textový komentář. Didaktické funkce: Schopnost porozumět textu a pochopit strukturu vytváření významu textu. |
 |
| Tabulka
Tahem myši levým tlačítkem přetáhněte slovo nebo slovní spojení do příslušné části tabulky. Křížkem lze přiřazené slovo odstranit. Didaktické funkce: Schopnost kreativně pracovat s textem a syntetizovat ho. |
 |
Administrace
Aby mohla být aplikace plošně využívána, je nutné vyvinout takový systém administrace a distribuce cvičení žákům, který nebude pro učitele příliš zatěžující a nevytvoří překážky v komunikaci mezi učitelem a žáky. Během vývoje jsme vyzkoušeli dva typy distribuce cvičení (zadávání cvičení žákům) – ve zvláštním systému administrace a odesíláním výsledků prostřednictvím dotazníkové obrazovky.
Z předchozích zkušeností s vývojem aplikací pro vzdělávání a s komunikací s učiteli jsme si stanovili zásadu, že se budeme snažit vyhnout zvláštním uživatelským účtům žáků (dochází zde často ke ztrátě hesel a administrace je náročná pro učitele).
Systém administrace jsme vyvinuli a otestovali jako následující proces:
- Učitel má vlastní účet, kam se přihlašuje pomocí e-mailové adresy a hesla.
- Základní jednotkou v administraci je třída, kam učitel přidává žáky nahráním jejich e-mailových adres.
- Třídě lze pak zadat cvičení ze seznamu cvičení.
- Žák se ze svého e-mailu proklikne do aplikace, kde vidí seznam učitelem zadaných cvičení.
- Učitel má k dispozici tabulku s výsledky cvičení.
Poznámka: Systém administrace byl vyvinut především pro domácí úkol, při práci ve skupině vyplněné cvičení odevzdal jeden žák za celou skupinu, při práci s dataprojektorem ve třídě si mohl učitel zadat cvičení sám sobě nebo jeden žák odevzdal cvičení za celou třídu.
Dotazníková obrazovka je variantou, kdy uložení a odevzdání cvičení probíhá jako poslední krok ve cvičení:
- Učitel cvičení zadává pomocí odkazu na cvičení, může ho žákům poslat e-mailem nebo využít jiný elektronický způsob komunikace s žáky (např. moodle nebo systém typu „bakalář“ apod.).
- Žák cvičení vyplnění.
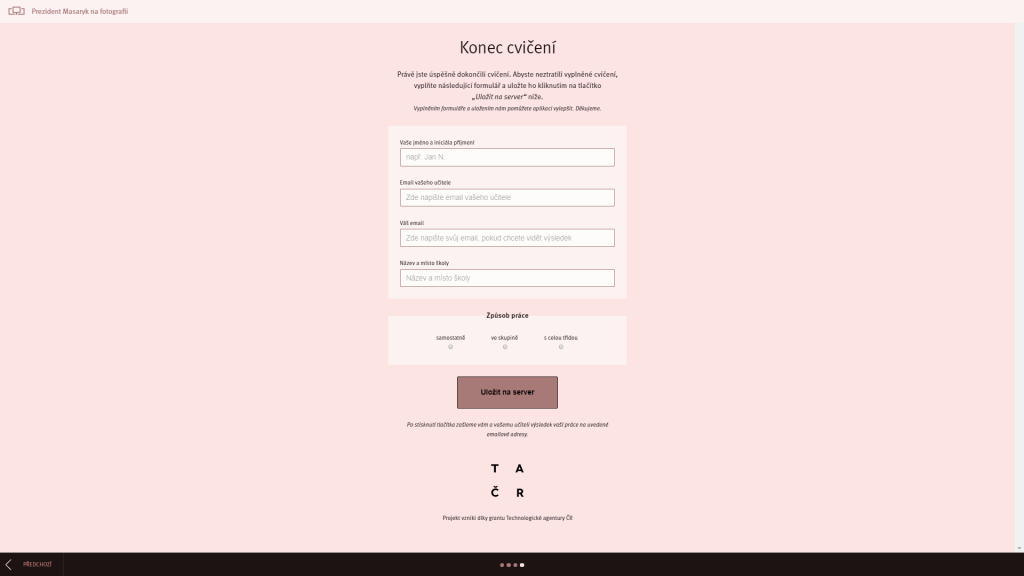
- Na poslední obrazovce zadá e-mail učitele, pro identifikaci své křestní jméno, jméno školy a způsob vyplnění cvičení, případně vlastní e-mail, pokud si chce svůj výsledek zobrazit i později.
- Učiteli přijde výsledek cvičení do e-mailu (prostřednictvím unikátního odkazu) i se jménem žáka.
Obrázek 3: Poslední obrazovka cvičení
Vývoj systému administrace nebyl v tomto projektu prioritou, obě verze administrace a zadávání cvičení lze považovat do jisté míry za provizorní. Přesto následující tabulka popisuje výhody a nevýhody obou verzí. Pro současnou verzi aplikace jsme se rozhodli používat jednodušší systém dotazníkové obrazovky.
| Systém administrace | Dotazníková obrazovka | ||
| Výhody | Nevýhody | Výhody | Nevýhody |
| Skrze systém lze zadávat cvičení | Funguje ideálně jen pro domácí úkol | Systém funguje dobře pro všechny formy práce | Systém je závislý na dotazníkové obrazovce, chyba zde je nevratná |
| Skrze systém lze kontrolovat výsledky | Systém je závislý na e-mailu žáků | Učiteli odpadá práce s administrací žáků | Žák nemá jednoduše dostupné všechny své výsledky |
| Žák vidí přehled svých vyplněných cvičení | Složitý systém pro správu a vývoj | Lze propojit s dalšími formami komunikace se žáky | Učitel nemá k dispozici přehled výsledků celé třídy |
| Žák si nemusí pamatovat žádné přihlašovací údaje | Zadávání probíhá mimo aplikaci | ||
| Jednoduché na správu a vývoj | |||
Zahraniční inspirace – digitální aplikace a historické prameny
Součástí projektu byly i rešerše zahraničních projektů, které prostřednictvím digitálního rozhraní zpřístupňují historické prameny, případně nabízejí didakticky zpracované sety pramenů. Digitální technologie umožňují relativně levnou a efektivní digitalizaci artefaktů (historické prameny, historické fotografie, historické filmy apod.). Díky internetu je digitální obraz těchto artefaktů snadno dostupný uživateli, je možné ho i dále šířit. Tento směr rozvoje technologií využívají archivy, ať již staré nebo nově vznikající, ke zpřístupnění obsahů, které mají ve svém majetku nebo ve správě.
Na evropské úrovni digitalizáty zpřístupňuje projekt Europeana collections,[4] který nabízí artefakty z mnoha evropských institucí, které se týkají nejrůznějších témat a dějinných období. Díky standardizaci postupů při digitalizaci a katalogizaci lze sbírky komplexně prohledávat.
Podobným projektem na národní úrovni je projekt esbirky.cz,[5] který zpřístupňuje digitalizáty artefaktů z českých institucí a zároveň je agregátorem digitalizátů pro Europeanu.
Jedním ze zajímavých projektů z poslední doby je web k výstavě Slovenské národní galerie „Sen × skutočnosť. Umenie & propaganda 1939–1945″.[6] Tento web zprostředkovává výstavu i po jejím skončení, kdy základ struktury představují jednotlivé části výstavy. Jádro obsahu tvoří digitálně zprostředkované exponáty, se kterými je možné analyticky pracovat. Na webu jsou ke stažení pracovní listy.
Existují i projekty, jež artefakty zpřístupňují tak, aby uživatel již jejich samotným vyhledáváním zvyšoval své znalosti a dovednosti. Takovým projektem je např. Digital Vaults[7] amerického Národního archivu (National Archives). Dokumenty zde vytvářejí síť významů, uživatel má možnost hledat tematické vazby mezi jednotlivými dokumenty (např. gender, human rights), tyto vazby jsou pak zvýrazněny i v grafickém řešení aplikace. Taková platforma nabízí kromě zveřejnění artefaktů i uživatelsky přístupnou interpretaci.
Digitální média kromě efektivních možností sdílení historických obsahů nabízejí i prostor pro vytváření platforem, kde dochází k interaktivní práci s obsahy. To skýtá příležitost pro rozvoj některých forem výuky, např. využití primárních pramenů ve výuce dějepisu. Tento směr výuky se rozvíjí především v USA, kde se dvě velké paměťové instituce zabývají vývojem takových platforem – Library of Congress a National Archives. Kongresová knihovna nabízí na svých stránkách pro učitele připravené sady pramenů, které učitel může zapojit do své výuky (sdílení pomocí komerční platformy iBooks).[8] Národní archivy vyvíjejí vlastní platformu Docsteach,[9] která kromě připravených sad pramenů nabízí učitelům i možnost nahrávat vlastní materiál. Klíčovou přidanou hodnotu představuje sada nástrojů, které v interakci s primárními prameny vytvářejí vzdělávací situace. Jedná se například o vyznačení částí textů nebo zaměření pozornosti na část obrazu. Učitelé se mohou inspirovat z připravených cvičení a vytvářet cvičení vlastní. Podobné funkce nabízí i stránka Virtual Historian[10] kanadského didaktika Stéphane Lévesquea. Jeden ze základních principů jednotlivých cvičení (lessons) tvoří výše zmiňovaná zásada scaffolding, která ale není příliš promítnuta do grafického rozhraní stránky.
V evropském prostředí na výše zmiňovaný projekt Europeana navazuje mezinárodní asociace učitelů Euroclio svým projektem Historiana.[11] Historiana učitelům nabízí opět připravené sady pramenů s otázkami a interpretačními nástroji. Projekt je v současnosti ve vývoji, který na základě meziinstitucionální spolupráce sledujeme a sdílíme zkušenosti. Ve srovnání s projektem HistoryLab šli vývojáři Historiany jinou cestou – větší roli zde hraje učitel, který může využít prameny z databáze nebo přidat prameny ze soukromého archivu a analytické a interpretační nástroje využít k vývoji vlastního cvičení (viz Vývoj designu aplikace).
Výsledkem naší rešerše bylo zjištění, že vstupujeme do rozvinuté diskuze o využití digitálních aplikací při výuce dějepisu. Na druhou stranu se zdá, že námi výše popsaný přístup je v několika aspektech ojedinělý (důraz na kurátorsky připravená cvičení, přísná aplikace vzdělávacích principů do designu aplikace apod.), což nám potvrdily i první reakce z mezinárodního fóra.
Poznámky
[1] NORMAN, Donald: The Design of Everyday Things: Revised and Expanded Edition. New York 2002.
[2] Viz Česká školní inspekce. Tematická zpráva – Využívání digitálních technologií v mateřských, základních, středních a vyšších odborných školách. Čj.: ČŠIG-3719/17-G2 [on-line]. Praha 2017. Dostupné z http://www.csicr.cz/html/tz_digitechnologie/resources/_pdfs_/new_TZ_digitechnologie__.pdf. Podle stavu ke dni 21. 1. 2018. „Přestože se v posledních letech zvyšuje vybavenost škol mobilními zařízeními (zejména tablety), a to i za podpory ESF projektů, zatím tato oblast neodpovídá skutečným potřebám všech škol.” Tamtéž, s. 19.
[3] LEVSTIK, Linda S. – BARTON, Keith C.: Doing History. Investigating with Children in Elementary and Middle School. New York 2011, s. 17–20.
[4] Europeana Collections. [on-line] Dostupné z https://www.europeana.eu/. Podle stavu ke dni 21. 1. 2018.
[5] eSbírky – kulturní dědictví online. [on-line] Dostupné z http://www.esbirky.cz/. Podle stavu ke dni 21. 1. 2018.
[6] Sen x skutočnosť. Udalosti Slovenského Štátu v 4 kapitolách. [on-line] Dostupné z http://senxskutocnost.sng.sk/. Podle stavu ke dni 21. 1. 2018.
[7] Digital vaults. [on-line] Dostupné z https://www.docsteach.org/digital-vaults. Podle stavu ke dni 21. 1. 2018. Projekt již dnes není funkční a byl nahrazen dále zmiňovaným projektem DocsTeach.
[8] Library of Congress. Student Discovery Sets. [on-line] Dostupné z https://www.loc.gov/teachers/student-discovery-sets/. Podle stavu ke dni 21. 1. 2018.
[9] Docsteach. The online tool for teaching with documents, from the National Archives. [on-line] Dostupné z https://www.docsteach.org/. Podle stavu ke dni 21. 1. 2018.
[10] The Virtual Historian. [on-line] Dostupné z http://www.virtualhistorian.ca/. Podle stavu ke dni 21. 1. 2018.
[11] Historiana. [on-line] Dostupné z https://demo.historiana.eu/#/teaching-learning. Podle stavu ke dni 21. 1. 2018. Inspirací jsou pro nás především E-learning activities.